Event pages are built using a template that helps maintain design and layout consistency.
The template is built into two parts; the first is the hero section which pulls all custom field data from the event page backend. The second part is all the content below the fold of the hero section. This area is fully customizable via Elementor as each event has variability in what content is needed. This customizable second part can start from scratch or be built using a template from the template library called “Event Body Template”
How to edit the hero section
From the WordPress Dashboard, navigate to
- Templates
- Theme Builder
- Single Post
- Event Page Template
How to edit the body of an event
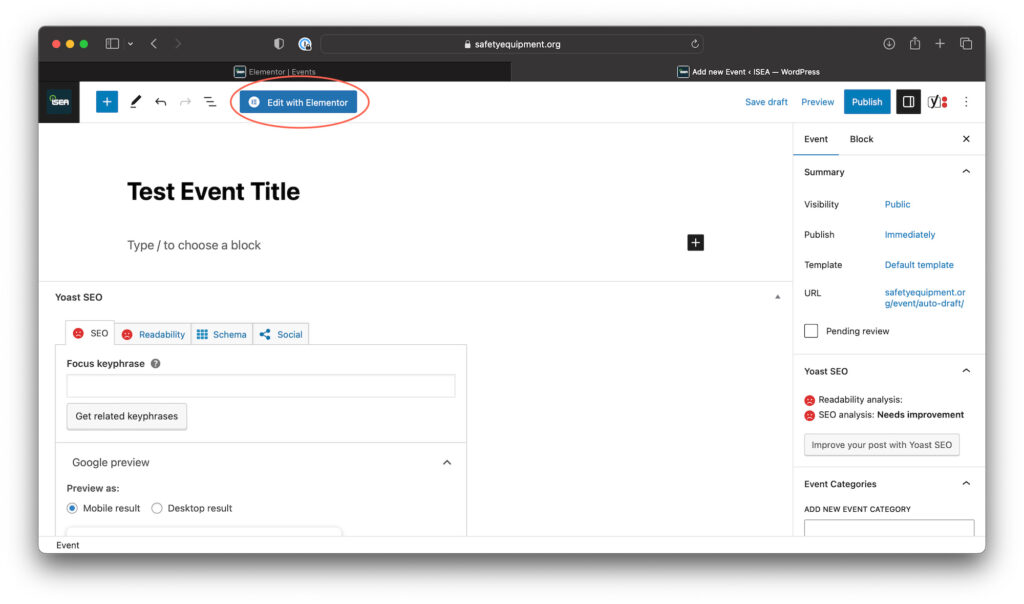
Once the event is created with all the necessary custom fields, activate Elementor on the event page by clicking the blue “Edit with Elementor” button in the top nav.

With Elementor active and the editor loaded, you can start building the page or import the Event Page Template by doing the following
- Click the grey folder icon
- Select the my templates tab
- Find the Event Page Template and insert it
- Choose apply page settings
- Customize the page as needed

